Step1:Jenkins下載SonarQube Scanner 插件

進到Jenkins容器中
docker exec -it jenkins bash
# sonar-scanner 配置文件會在以下路徑,找到sonar-scanner.properties
/var/jenkins_home/tools/hudson.plugins.sonar.SonarRunnerInstallation/sonar-scanner/conf
sonar-scanner.properties 預設會是以下
若容器內無法使用vi編輯,可使用 cat sonar-scanner.properties 瀏覽文件內容,我的作法是把這些都複製起來,在本機開一個文件檔案都貼上,接著移除以下兩行前方的#註解,再把檔案使用docker cp 複製進去容器中。
如果你的sonarqube不是使用localhost,請記得要在這裡改為你使用的IP位址。
複製進去容器中之後,要重新啟動。
#Configure here general information about the environment, such as SonarQube server connection details for example
#No information about specific project should appear here
#----- Default SonarQube server
#sonar.host.url=http://localhost:9000 //移除註解
#----- Default source code encoding
#sonar.sourceEncoding=UTF-8 //移除註解
把Jenkins跟SonarQube建立相同network
docker network connect <network_name> <jenkins_container_name>
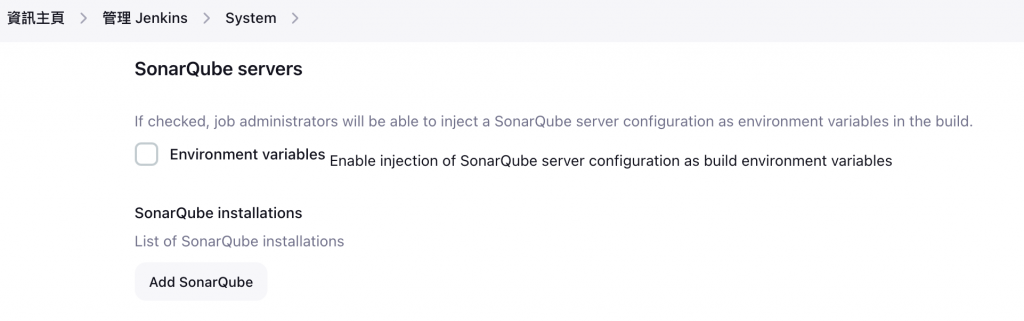
Step2:設定 → SonarQube → Add SonarQube

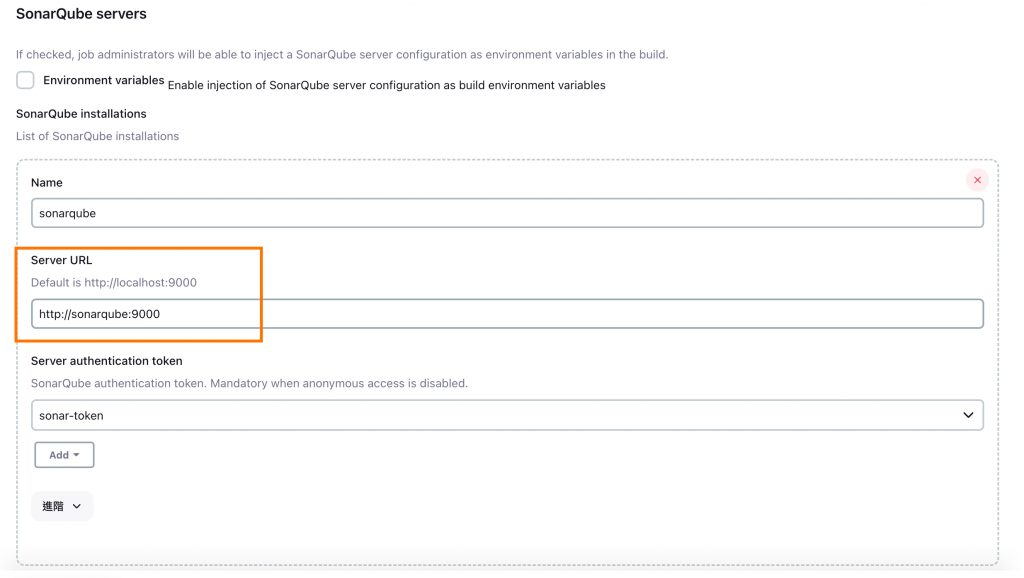
輸入完Server URL後,若無法點選Add 新增,要先儲存資料再回到這個頁面,就可以正常點選。
這邊需要特別留意,Server URL 是要輸入 sonarqube在docker 啟動 container 使用的名稱,上一篇我們使用sonarqube作為容器名稱,雖然在本機要連接SonarQube網站是使用http://localhost:9000,但SonarQube 以及 Jenkins 都在docker 中 使用container運行,這邊就回到第13天“Docker compose 與 network 的執行過程解析,與properties連線配置”有提及到的觀念,將兩者服務都使用同一個network運行,他們才可以彼此連接,但也要使用container名稱作為連線依據,不然使用localhost / 127.0.0.1 都是無法連線成功的!
(如果不是local而是IP配置sonarqube的話,應該就沒有這個問題了)

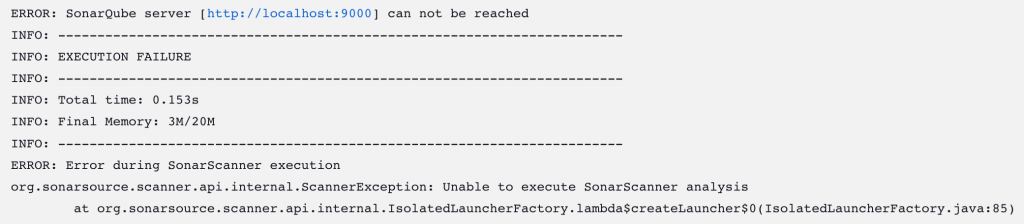
錯誤訊息大概會是這樣

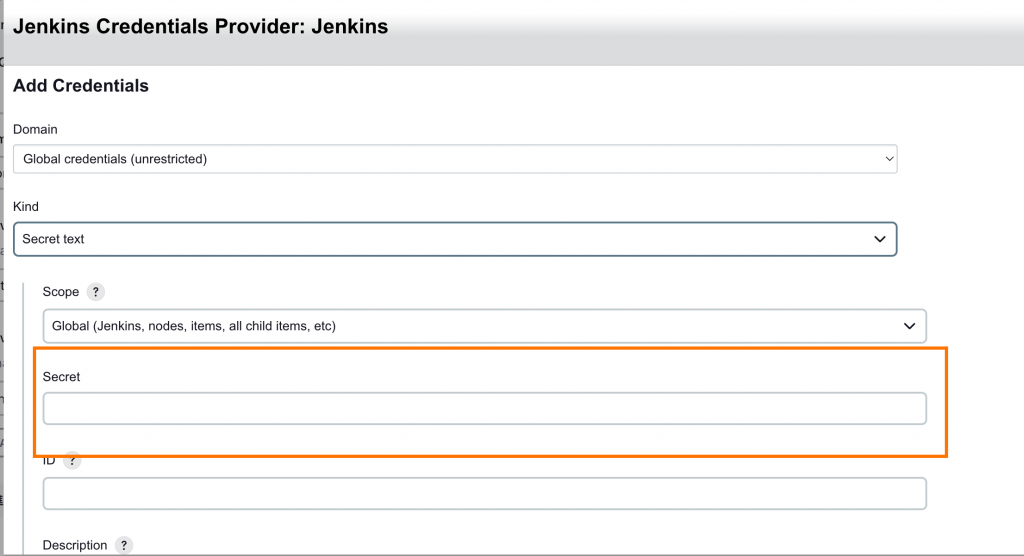
點選Add 新增SonarQube 認證資訊

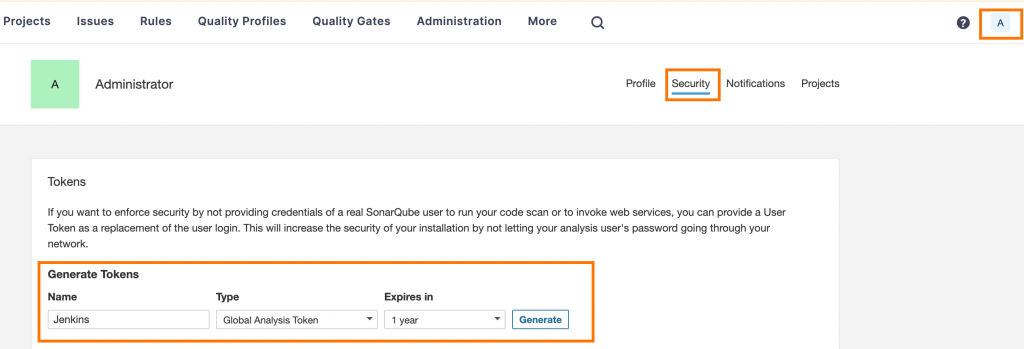
回到SonarQube 帳號資訊新增Token,取得後貼到上圖Secret的位置

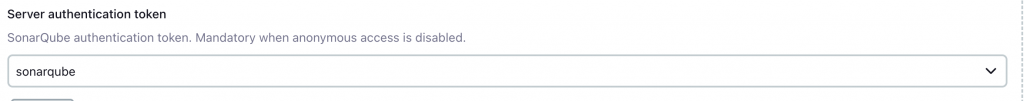
新增完畢後,token這邊就可以選擇剛剛輸入的資料了

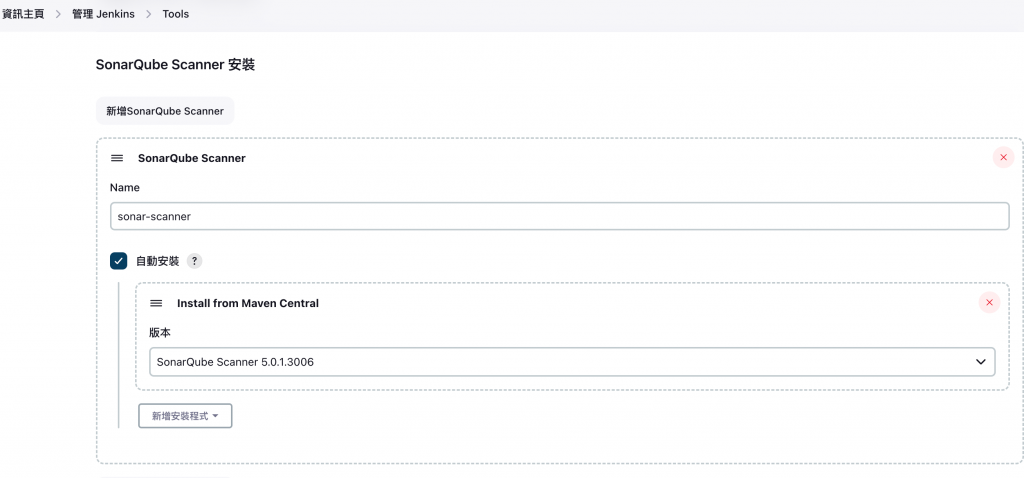
Step3:Jenkins 全局配置,安裝SonarQube Scanner (直接選自動安裝)

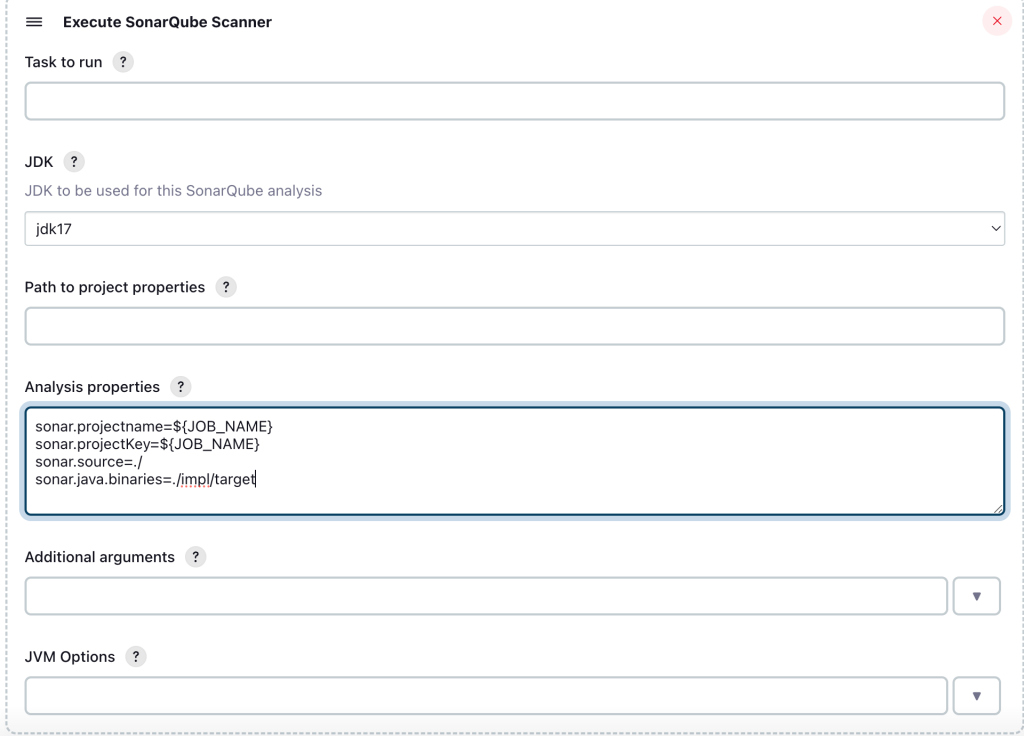
Step4:專案項目 → Configuration → Build Steps → 新增與配置 Execute SonarQube Scanner
${JOB_NAME} ⇒ 會自動抓取該專案名稱
sonar.source ⇒ 該專案名稱當前目錄下
sonar.java.binaries ⇒ 要檢查的程式碼位置(這邊改為你自己設定的名稱)
sonar.projectname=${JOB_NAME}
sonar.projectKey=${JOB_NAME}
sonar.source=./
sonar.java.binaries=./impl/target

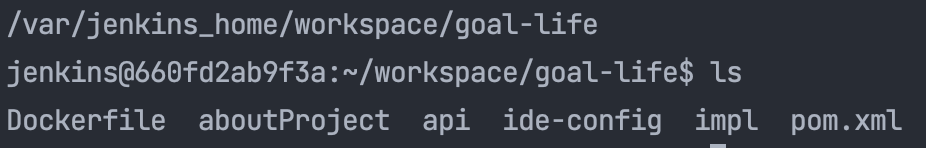
使用 docker exec -it jenkins bash 進到container中
通常都會放在這個路徑項下:**/var/jenkins_home/workspace**

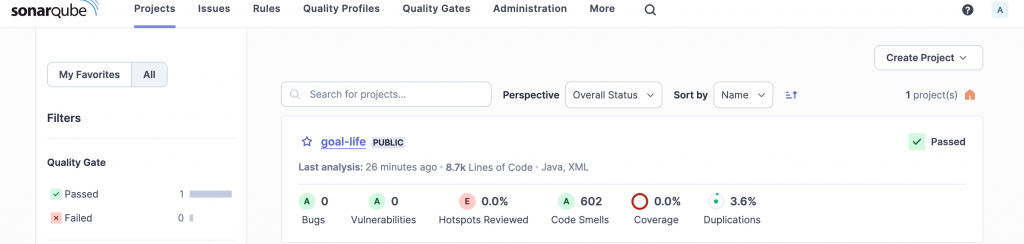
確認Jenkins上成功之後,到SonarQube頁面就會看到專案新增了結果!